これは、LaTeX & TeX Advent Calendar の4日目の記事です。3日目はp_typo氏の「TeXConf 2020 Pre-Announcement」でした。5日目はCarelesmith9氏です。
プレゼンテーションでBeamerを使っている人はそう多くないと思います。デザインのテーマは用意されていますが、本文は箇条書き程度しかレイアウトできません。そのためイマイチ魅力的なスライドにならないというのが、使ってみての印象です。しかし、Tikzと組み合わせることで様々なレイアウトが可能です。LaTeXに加え、BeamerとTikzのスキルも必要なため、その習得には時間がかかりますが、凝ったスライドを作ることができるのは魅力です。
写真を全画面表示する
ときには、写真をスライドいっぱいに表示してみるのも効果的です。TEDのプレゼンでは良く見かけます。写真はPCのスクリーンショットで、スクリーンが横長のため、両側に黒い部分がありますが、スライドではこの部分は現れません。ちなみにこれは私が今住んでいるソロモン諸島で撮りました。ゆったりとした時間の流れを感じます。

絶対座標で写真をスライドに貼り付けるには、 textpos パッケージを使います。Beamer のマニュアルにもこのことが、少しですけれども書かれています。まず、パッケージの読み込みです。
\usepackage[absolute,overlay]{textpos}
通常は2つのオプション absolute,overlay を入れるべきで、その理由はBeamerのマニュアルに書かれています。写真を入れたい本文には、textblock*環境を使って次のように入れます。
\begin{frame}
\begin{textblock*}{128mm}(0pt,0pt)
\includegraphics[width=128mm,height=96mm]{写真のファイル名}
\end{textblock*}
\end{frame}
128mmはブロックの幅で(Beamerでは、スライドの大きさを128mmx96mm(アスペクト比4:3)としているので、スライドいっぱいの幅になる)、0pt,0ptはスライド上のブロック左上の置かれる絶対座標です。詳細は texpos のドキュメントを参照してください。
画像を配置する時に、注意すべきは、LaTeXでは、高さや幅を長さ(mmとかptなど)で指定していて、ピクセル数ではないということです。したがって、画像の解像度をどれくらいにしたいかは、LaTeXの長さからは分かりません。プロジェクターの解像度を知る必要があります。4:3のアスペクト比だとXGA(1024x768ピクセル)が多いと思います。それで、写真の解像度もそれに合わせておくと、クイックで見やすい画像を表示できます。ImageMagickを使うと簡単に解像度を変えられます。
$ convert -resize 1024x768 入力画像ファイル名 出力画像ファイル名
入力と出力を同じ名前にすると、上書きになります。元の写真が4:3ならこれで上手くいきますが、そうでない場合は縦横の大きい方が1024または768になります(例えば縦長の写真だと576x768になったりします)。そういう場合はGimpを使って、1024x768の黒い背景の中にリサイズした写真を入れると良いです(詳しい方法は省略します)。そうしないと、はみ出た部分にヘッドラインなどが表示されて、情けないことになります。
全画面でなく一部の画面に絶対座標でブロックを入れるのも有効なことがあります。ブロックはBeamer画面にオーバーラップしますので、ブロックの外側は元画面が生きてきます。たとえば、ヘッドラインを表示して、本文のところに大きく写真をいれたいときなどは、この手法が良いでしょう。
PDFを画像として使いたい時
ときには、PDFを画像として使いたい時があるかもしれません。その場合は、ImageMagickを使うと変換できます。ただし、デフォルトの解像度が72dpiになっています。それで、
$convert foo.pdf bar.jpg
とすると、スライドを映した時になんとも悲しい画像になってしまいます。この状況についてちょっと計算してみたいと思います。Beamer のデフォルトでは、スライドのサイズが 128mm x 96mm でした。これをインチに直すと、5.03937in x 3.7795275in になります。ですから、ピクセル数は、
72 dpi x 5.03937in = 362.83464 pxcel
72 dpi x 3.7795275in = 272.12598 pxcel
ということなので、1024x768から比べると、約1/3(正確には1/2.82222226631945)の解像度ということになります。ですから、逆に、3倍の解像度くらいにしてあげれば良いことになります。
72dpi x 3 = 216 dpi
あるいは
72dpi x 2.82222226631945 = 203.200003175 dpi
を指定すれば、良いわけです。解像度は density オプションで指定します。
$convert -density 203.2 foo.pdf bar.jpg
もっと解像度をあげておいて(例えば、プリンタではおよそ300dpi程度で実質的に写真はOKです)、あとから gimp で加工するという手もあります。PDFの一部の画像を使いたいときはその方が良いでしょう。
Tikzで自由なレイアウト
ヘッドラインなどはそのままに、本文のレイアウトだけを自由に作りたいという場合はTikzを使いましょう。Tikzは座標で位置決めをするので、どこにでも図形や文字を配置できます。まず、パッケージを読み込みます。
\usepackage{tikz}
\usetikzlibrary{positioning}
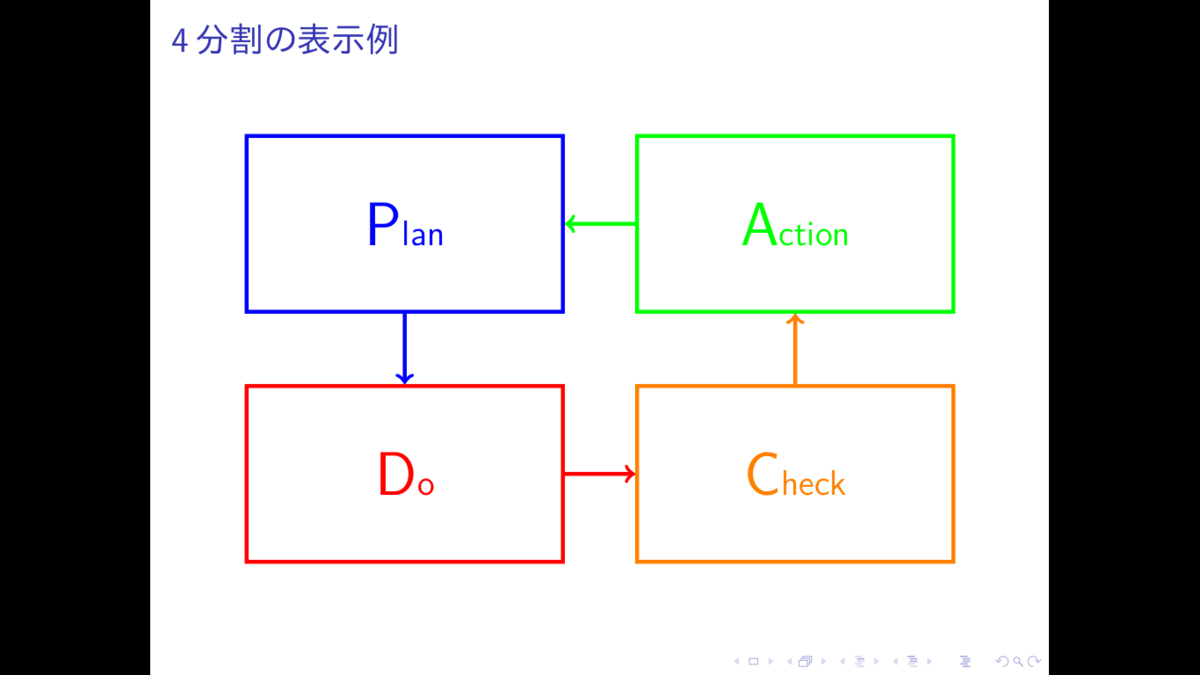
例えば、長方形状に4つの文字列を配置したいとします。
\begin{frame}
\frametitle{4分割の表示例}
\begin{center}
\begin{tikzpicture}[every node/.style={minimum width=4.5cm,minimum height=2.5cm,draw,ultra thick}
,help lines/.style={->,ultra thick}]
\node[blue] (P) at (0,0) {{\Huge P}{\Large lan}};
\node[red,below=of P] (D) {{\Huge D}{\Large o}};
\node[orange,right=of D] (C) {{\Huge C}{\Large heck}};
\node[green,right=of P] (A) {{\Huge A}{\Large ction}};
\draw[help lines,blue] (P) -- (D);
\draw[help lines,red] (D) -- (C);
\draw[help lines,orange] (C) -- (A);
\draw[help lines,green] (A) -- (P);
\end{tikzpicture}
\end{center}
\end{frame}

この例はあまり魅力的なレイアウトではありませんが、Tikzは豊富な描画機能をもっているので、工夫次第で美しいスライドを作ることができます。私はTikzで棒グラフや円グラフもスライドに入れてみましたが、なかなか良い感じになります。マニュアルのpgfmanualに、美しいグラフのサンプルがあるので、それを真似してみるのも良いでしょう。
また、Tikzは文字列をノードの中に入れますが、ノードは文字列だけでなく、includegraphics コマンドを使った画像や、minipage環境を入れることも可能です(試してみましたがコンパイルOKでした)。ノードは自由にどこにでも配置できるので、Tikz(必要ならtextposも併用して)でどんなレイアウトも可能です。
最後にincludegraphicsやminipageを使ったサンプルをお見せします。
\begin{frame}
\begin{center}
\begin{tikzpicture}
\node[fill=red, text=white, draw=red, rounded rectangle,double=white,ultra thick,inner sep=5mm] at (-0.5,3) {\huge Why Beamer ?};
\node[fill=blue!10, rectangle callout, callout absolute pointer={(2,0)}] at (5,0) {
\begin{minipage}{3cm}
\footnotesize
プレゼンテーションでBeamerを使っている人はそう多くないと思います。しかし、Tikzと組み合わせることで様々なレイアウトが可能です。LaTeXに加え、BeamerとTikzのスキルも必要なため、その習得には時間がかかりますが、凝ったスライドを作ることができるのは魅力です。
\end{minipage}
};
\node at (0,-1) {\includegraphics[width=6cm]{person.png}};
\end{tikzpicture}
\end{center}
\end{frame}

TeXnicianの方はぜひ挑戦してみることをお勧めします。