本稿は、Markdownを全く知らない人を対象とした、はてなブログにおけるMarkdownモードのチュートリアルです。 また、学習の段階を4つに分けて、ビギナー向けの「入門編」、入門編の次の段階の「初級編」、さらに「中級編」、「上級編」を設けました。 読者は、まず「入門編」と「初級編」を読んでください。 これだけで、ある程度ブログを書くことができますので、実際に記事を書いて練習してください。 Markdownにある程度慣れてきたところで「中級編」を読むと、一通りMarkdownを理解することができます。 これだけでも十分なのですが、「上級編」では、はてなブログ特有の機能を解説しますので、必要な方は読んでみてください。 この記事では、「入門編」を扱います。
目次
入門編
編集モードをMarkdownモードにする
前提として、読者は自分のはてなブログを持っているとします。 そうでない方は、はてなの公式解説である「はてなブログの始め方」を参考に自身の「はてなブログ」を作ってください。
それでは、始めましょう。 まず、コンピュータで入力する場合を説明します。 スマホの入力については後半で説明します。
まず記事を書くボタンをクリックします。

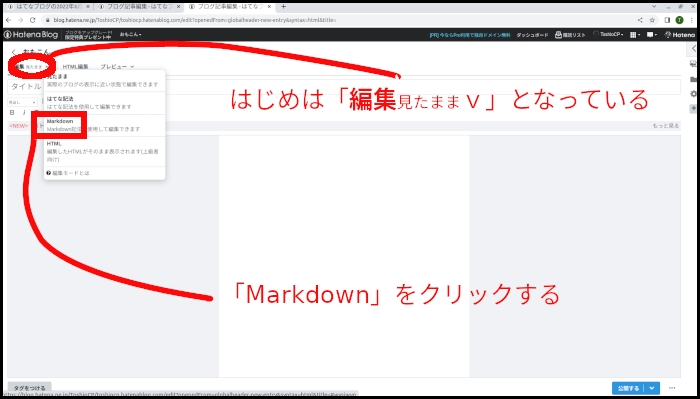
すると編集モードになります。 左上に「編集 見たまま」というタブがあります。 このタブをクリックすると、プルダウンメニューが表れます。 上から「見たまま」「はてな記法」「Markdown」「HTML」となっています。 (無料で「はてなブログ」をしている場合は、「HTML」は使えません。はてなブログPro専用です)。 プルダウンメニューから、Markdownをクリックします。

左上のタブが「編集 Markdown」に変わっていることを確認します。 これで、編集モードがMarkdownになりました。
なお、編集モードの変更は記事を書き始める前に行わなければなりません。 もし記事を書いている途中で編集モードを変えると、それまでに書いた記事はなくなってしまいます。
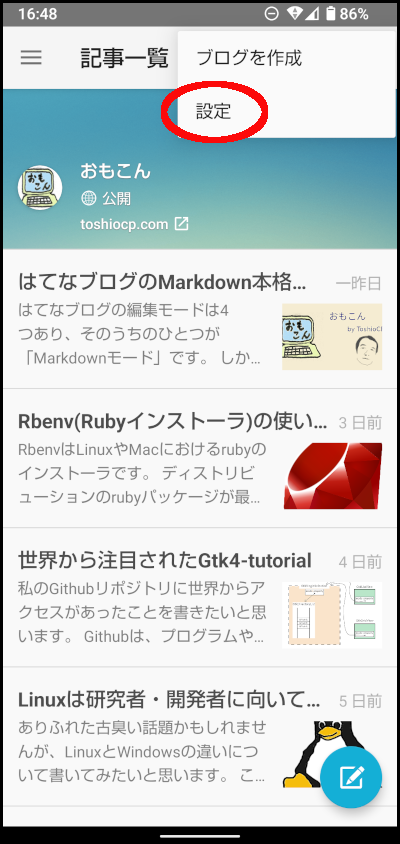
次にスマホの場合を説明します。 まず「はてなブログ」アプリを立ち上げます。 右上のドットが縦に3つ並んだアイコンをタップすると、メニューが開きます。 メニューの「設定」をタップします。

「投稿設定」の中の「編集モード」をタップするとダイアログが現れます。 「Markdown」をタップして選択します。

元画面に戻り、右下のペンのアイコンをクリックすると新規投稿画面になり、Markdownで編集ができます。 編集の要領はパソコンと同じですので、以下の項ではパソコン画面での説明のみとします。
タイトルを入力する
編集モードを切り替えたら、まずタイトルを入力します。 タイトルを入力するフィールドは、さきほどの編集モードのタブのすぐ下です。
見出しの書き方
見出しが何であるかの説明は必要ないでしょう。 しかし、使える見出しの種類には注意を要します。 はてなブログでは、3段階の見出しを想定しています。
- 大見出し
- 中見出し
- 小見出し
この3つです。 それぞれを、Markdownでは次のように記述します。
- #を行頭に3個、続けて半角空白を書き、その後に大見出しを書く
- #を行頭に4個、続けて半角空白を書き、その後に中見出しを書く
- #を行頭に5個、続けて半角空白を書き、その後に小見出しを書く
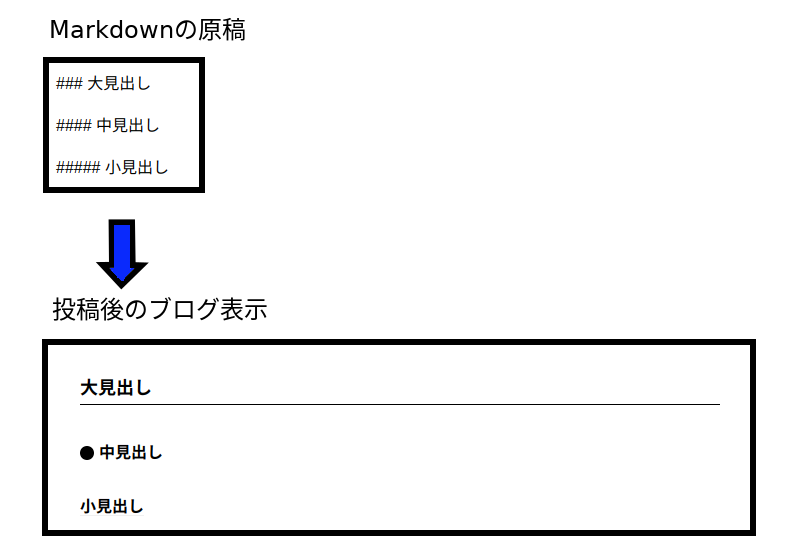
次の例で、Markdownで書いた原稿と、投稿後の見え方を比べてみてください。

さて、本来のMarkdownでは、見出しの段階が6個あります。 それらは、行頭に付ける#の数で区別され、その数は1個から6個までです。 しかし、はてなブログではすでに述べたように上記の3種類の見出しのみを想定しているので、残りの3個は使わないほうが良いと思います。
ツールバーの使い方
見出しの#はキーボードから打つのが速いのですが、ツールバーを使うこともできます。 ツールバーはタイトルと本文の間にあります。
- 見出しの文字列を書きます。
- その行にカーソルを持ってきます。
- ツールバーの「見出し」をクリックすると、「大見出し」「中見出し」、「小見出し」、「標準」の4つのサブメニューが現れます。
- 自分の設定したい見出しをクリックします。
これで、必要な数の#と空白が行頭に挿入されます。 なお、「標準」をクリックすると行頭の#と空白が削除され、見出しが解除されます。
ツールバーを使うと入力が遅くなりますので、キーボードからの入力をお勧めします。
本文と段落
見出しを除く本文(の文章)は、段落に分かれます。 Markdownでは、段落の前後(特に前)は空行にします。 また、見出しと段落の間に空行を入れなくても正常に表示されるかもしれませんが、私は空行を入れるのが良いと思います。 見出しや段落は空行で区別されるまとまりで、ブロック要素と呼ばれます。 ブロック要素は常に空行を間に挟むのが良い習慣だと思います。
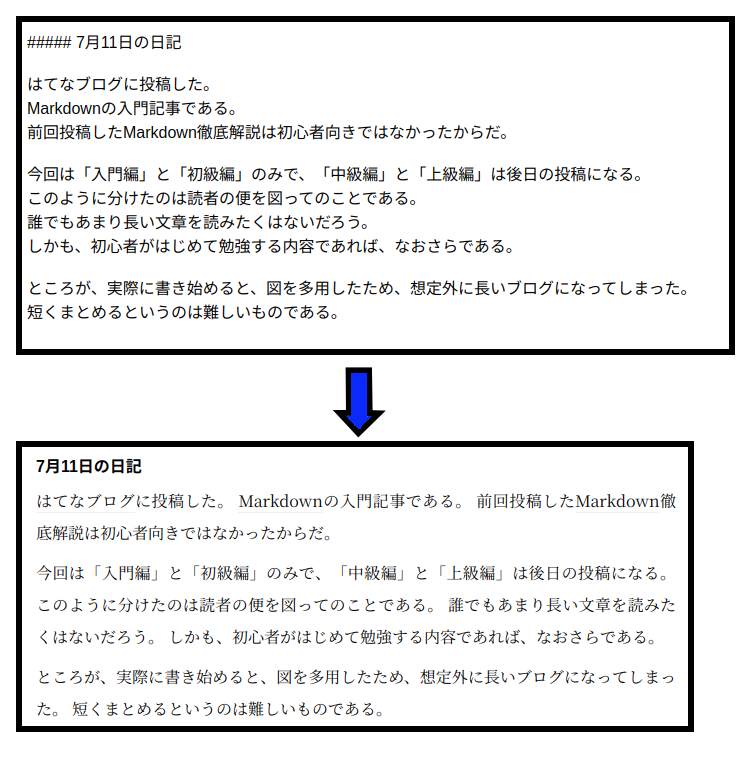
次に3つの段落をMarkdownで書いたものと、その投稿後の表示の例を示します。 両者を良く見比べてください。

この例から、次のことがわかると思います。
- Markdownでは、段落の中に改行があるが、投稿後の表示では改行が無くなっている。 実は、細かいことをいうと、改行は無くなったのではなく、半角スペースに変換されています。 Markdownは元々英語用ですので、改行を完全に取り去ってしまうと、前の行の最後の単語(あるいはピリオドなど)と次の行の最初の単語がくっついてしまう可能性があります。 それを避けるため、改行は半角空白に変換されているのです。 日本語では半角空白の必要は無いのですがMarkdownの仕様なので仕方がありません。半角空白があっても見た目には大きな影響はないので、一文一行で書くのが良いと思います。 どうしてもそれを嫌うならば、段落の中で改行せずに文章を続けて書くことになります。
- 投稿後の表示では、段落と段落の間の改行幅がいくぶん大きくなっています。 それで段落の区別ができます。 はてなブログでは、この改行幅の増加はさほど大きくないのですが、他のシステムではもっと大きいかもしれません。 はてなブログでもスタイルシートをカスタマイズすれば変更はできると思います。
- 日本語では、段落の最初は一字下げることになっていますが、それは自動的には行ってくれません。 英語には日本語のような「一字分、字下げ」のルールがないので、Markdown にもその機能が無いのです。 字下げをしたければ、全角空白を行頭に入れてください。 ただし、段落の最初がカッコ(「)ではじまるときは字下げをしないので、注意してください。
以上で「入門編」は終わりです。 入門編では、「見出し」と「段落」を学びました。 これだけでも、ブログは書けますので、何回か練習してみてください。