この記事は「入門編」の続編です。 Markdownをはじめて勉強する人は「入門編」からお読みください。
目次
初級編
入門編では「見出し」と「段落」を勉強しました。 これだけでは、ブログが味気ないですね。 きっと皆さんは「写真やイラストを入れたい」と思ったことではないでしょうか。 画像のある文章はインパクトが違います。 そこで、初級編では画像の入れ方を説明します。 それとあわせて、リンクの貼り方についてもお話しします。 リンクによって、自分の紹介したいウェブサイトなどに読者を導くことができます。
では、始めましょう。
画像の入れ方
新規画像をアップロードし記事に挿入する方法
画像をブログに入れるには、次の手順が必要になります。
- 画像をアップロードする
- アップロードした画像へのリンクをMarkdownの文書に挿入する
実際には、この2つの手順は連続的に行われます。 ここでは、PCでの操作を説明します。
※ スマホで行う場合は、はてなブログのヘルプのiOSアプリ「はてなブログ」を参考にしてください。 Androidアプリのヘルプもあるのですが、説明がほとんどありません。 しかし、上記のiphoneアプリの説明でカバーできそうです。
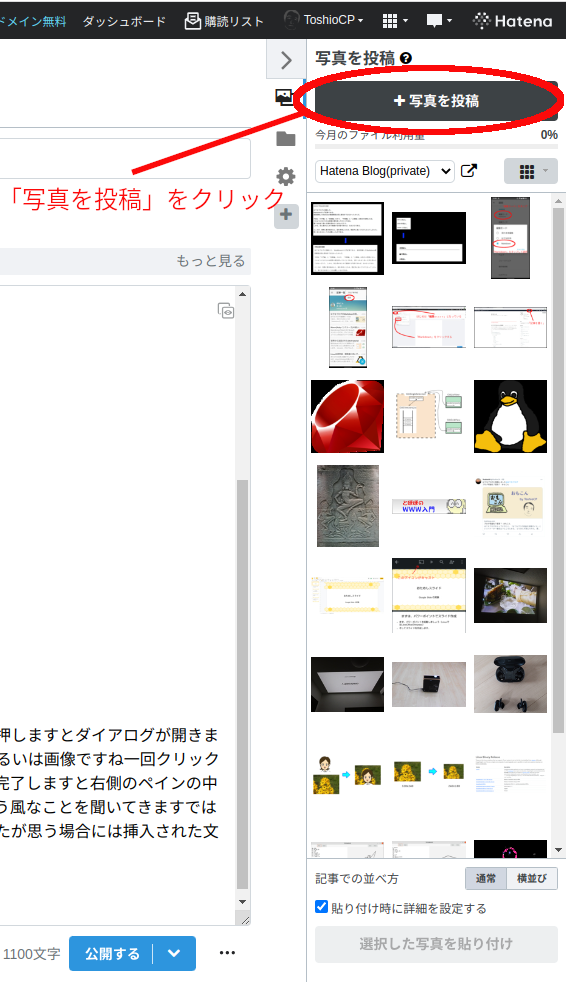
画像をアップロードする前に、画像を挿入したいところにカーソルを持っていきます。 画像はブロック要素として入れますので、前後に空行を入れるようにしてください。 次に右側のペイン(長方形の表示領域のこと)にある「+写真を投稿」ボタンをクリックします。

すると、ファイル選択ダイアログが開きますので、アップロードしたい画像をダブルクリック、または選択して右上の「選択」ボタンをクリックします。 ファイルがアップロードされる間、ペインの中の新しい画像アイコンに進捗インジケータ(ぐるぐる回るやつ)が表示されます。 アップロードが完了するとダイアログが表示されます。

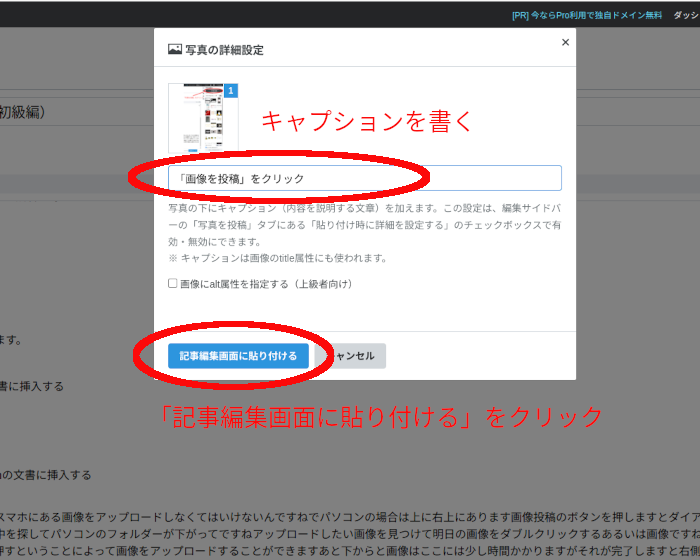
キャプション(画像の説明文)を書き入れます。 下の「記事編集画面に貼り付ける」ボタンをクリックします。
画面を貼り付ける位置がおかしかったら、挿入されたHTMLタグ(<figure ....>から</figure>まで)を正しい位置にカット&ペーストすることにより、修正が可能です。
アップロード済みの画像を記事に挿入する方法
画像をすでにアップロード済みで、右側のペインにその画像のサムネイルがある場合は、次の手順で記事に貼り付けます。
- 記事内の画像を貼り付けたい場所にカーソル位置を移動する
- ペイン内の画像をクリックして選択
- ペイン下部の「選択した写真を貼り付け」をクリック
- ダイアログが表示されるので、キャプションを書き「記事編集画面に貼り付ける」ボタンをクリックする
なお、挿入された画像を削除したいときは、挿入されたHTMLタグを削除します。
画像のプレビューと調整
画像が記事にどのように挿入されたかを見るには、「プレビュー」タブをクリックします。 「プレビュー」タブは「編集 Markdown」タブの右側にあります。
プレビューは、投稿後のブログがどのように見えるかを確かめるためのものです。 挿入された画像の確認もできます。 このとき画像の大きさが予想と違う場合もあるでしょう。 画像の大きさは調整することが出来ます。
「編集 Markdown」タブをクリックして、編集画面に戻ります。 挿入されたHTMLタグの中央付近に角カッコ([と])で囲まれた部分があります。 この部分をフォトライフ記法(fotolife記法)といいます。 fotolife記法は「はてなブログ」独自の記法であり、Markdown記法ではありませんが、使うことができます。 fotolife記法では、画像の幅と高さを指定することができます。
次の例は幅を200ピクセルに設定しています。 (ここでは、シンタックス・ハイライトを利用して、色付けして表示していますが、編集画面では黒一色です)。
<figure class="figure-image figure-image-fotolife" title="画像の貼り付け">[f:id:ToshioCP:20220711223240p:plain:w200]<figcaption>画像の貼り付け</figcaption></figure>
200ピクセルの画像が何センチになるかは、ディスプレイの解像度に依存します。 私のノートPCの場合、ディスプレイはフルHDで、解像度が165DPIです。 DPIはDot Per Inchで、1インチあたりのドット数(ピクセル数)です。 1インチが2.54cmであることから、200ピクセルは
200 / 165 x 2.54 = 3.08
となり、約3cmになります。
理屈としては今述べたようなことなのですが、実際の問題としては、w=500あたりから始めて、プレビューで確かめながらピクセル数を加減すれば良いと思います。
リンクの貼り方
リンクを貼るには、まずリンク先のURLが必要です。
例えば、GoogleのURLはhttps://www.google.com/です。
リンク先のURLを調べるには、リンク先ページをブラウザで表示して、そのアドレスバー(表示されているウェブサイトのアドレスを示す部分)をコピペします。
次の例では、「グーグル」というテキストに上記のリンクを付けました。
[グーグル](https://www.google.com/)
角カッコの中にテキストを書き、その後ろにURLを含んだ丸カッコを書きます。
プレビューを見ると、URLの部分は無くなり、テキストの部分は色が変わって(薄い青緑色)アンダーラインがついています。 その部分をクリックすると、リンク先に飛ぶことができます。 このように、プレビューでリンクを試せるのはとても便利ですね。
ツールバーの使い方
リンクを貼るのに、ツールバーを使うこともできます。 リンクを貼りたいテキストを選択してから、ツールバーのリンクアイコン(チェーンの形のアイコン)をクリックします。 ダイアログが現れます。 リンク先のURLを書き込み、「選択した形式でリンクを挿入」ボタンをクリックします。
この操作により、先程の角カッコと丸カッコのMarkdown書式に変換されます。 私は、ツールボタンよりもキーボードから打ち込むほうが速いと思います。 実際のところ、ツールバーはあまり便利ではありません。
以上で初級編は終わりです。 ここまでで、見出し、段落、画像の貼り付け、リンクを学びました。 これだけでも、面白いブログを書くことができそうですね。 練習してみてください。 そして、ここで勉強したテクニックはもう大丈夫、という人はぜひ次の中級編に進んでください。